New Due Date Settings
During last week we received many feedbacks about the Postpone and Due Date settings panel. Now we changed this functionality according the feedbacks, and it works much better and simpler.
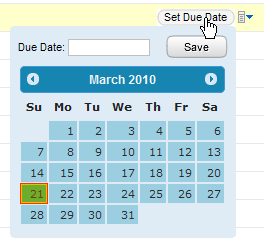
When you click on the ‘Set Due Date’ label on an item, you will get the calendar immediately within the same panel. You don’t need to click on the calendar icon anymore.

The Due Date textbox is in focus automatically, so you can either simple type your date, or select from the calendar. By the way this input field can handle different smart shortcuts. For example you can enter today or tod, tomorrow or tom, friday, next week, etc. (We will have another blog post describing this functionality.)
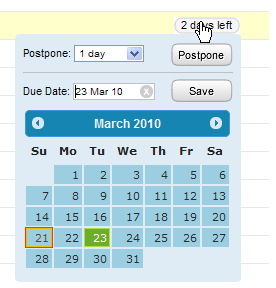
When a field already has a Due Date, and you decided to postpone this date, you will have the postpone options at the top of the panel when you click on the Due Date Label.

There are different postpone options you can use, or you can simply change the date on the calendar, and that’s it.
